准备环境
已经成功安装了nginx,可以参考安装教程
准备好静态资源(如html css js等)
上传资源至nginx安装目录
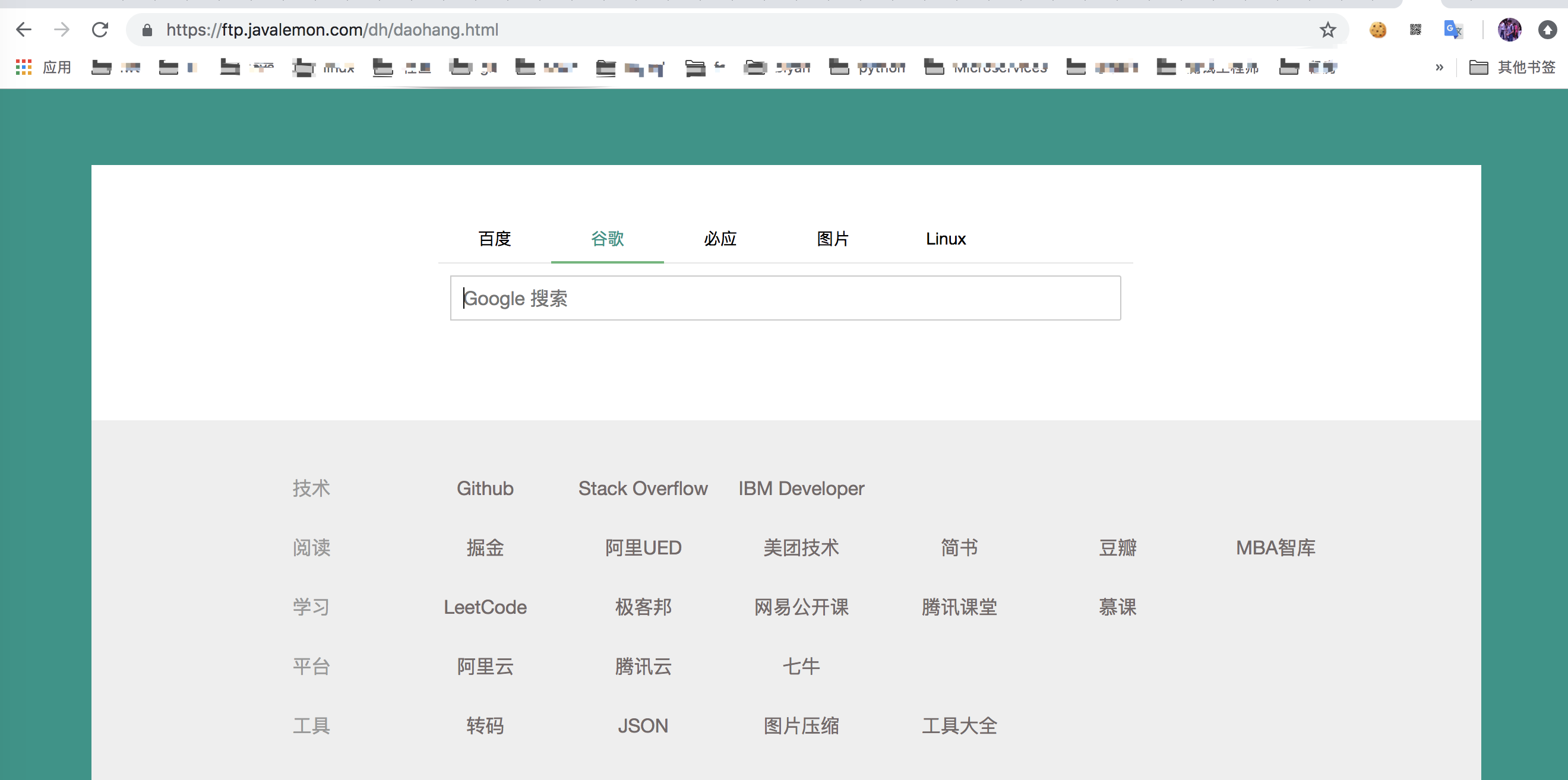
如笔者用layui写了一个导航页

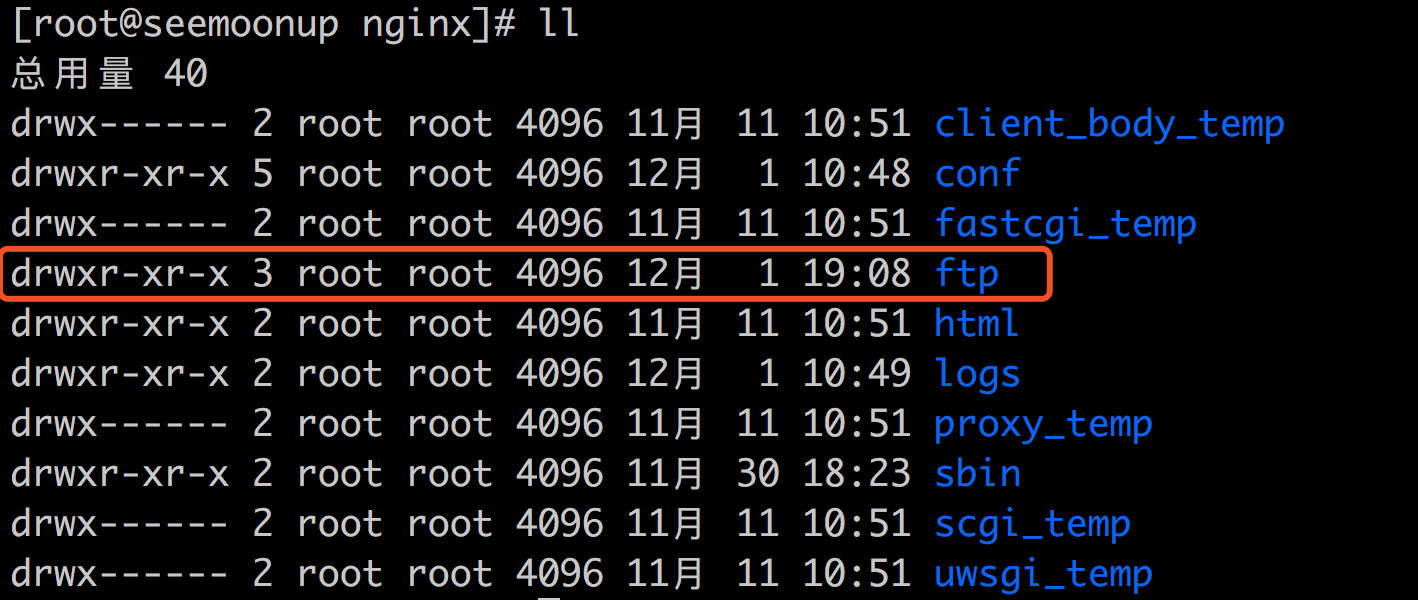
上传之后的文件目录样式 笔者使用ftp作为了目录名称

修改配置文件
下面就是修改配置文件,在conf目录下的nginx.conf为nginx启动需要加载的配置文件,修改如下:
笔者为了方便管理 使用了nginx的include引入文件的格式将静态服务器资源的配置放置在了vhost目录下面 格式如下:

其中的内容如下:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24server {
client_max_body_size 4G;
listen 80; #监听80端口 为http
server_name ftp.javalemon.com; #笔者域名为ftp.javalemon.com 如若没有可以设置为localhost
#root /usr/local/nginx/ftp;
location / {
alias ftp/; #此处使用alias表示访问那个目录 也可使用上面注释掉的root
autoindex on;
}
}
server {
listen 443; #监听443端口 为https 没有可以不设置
server_name ftp.javalemon.com;
ssl on;
ssl_certificate ssl/full_chain.pem;
ssl_certificate_key ssl/private.key;
#root /usr/local/nginx/ftp;
location / {
alias ftp/;
autoindex on;
}
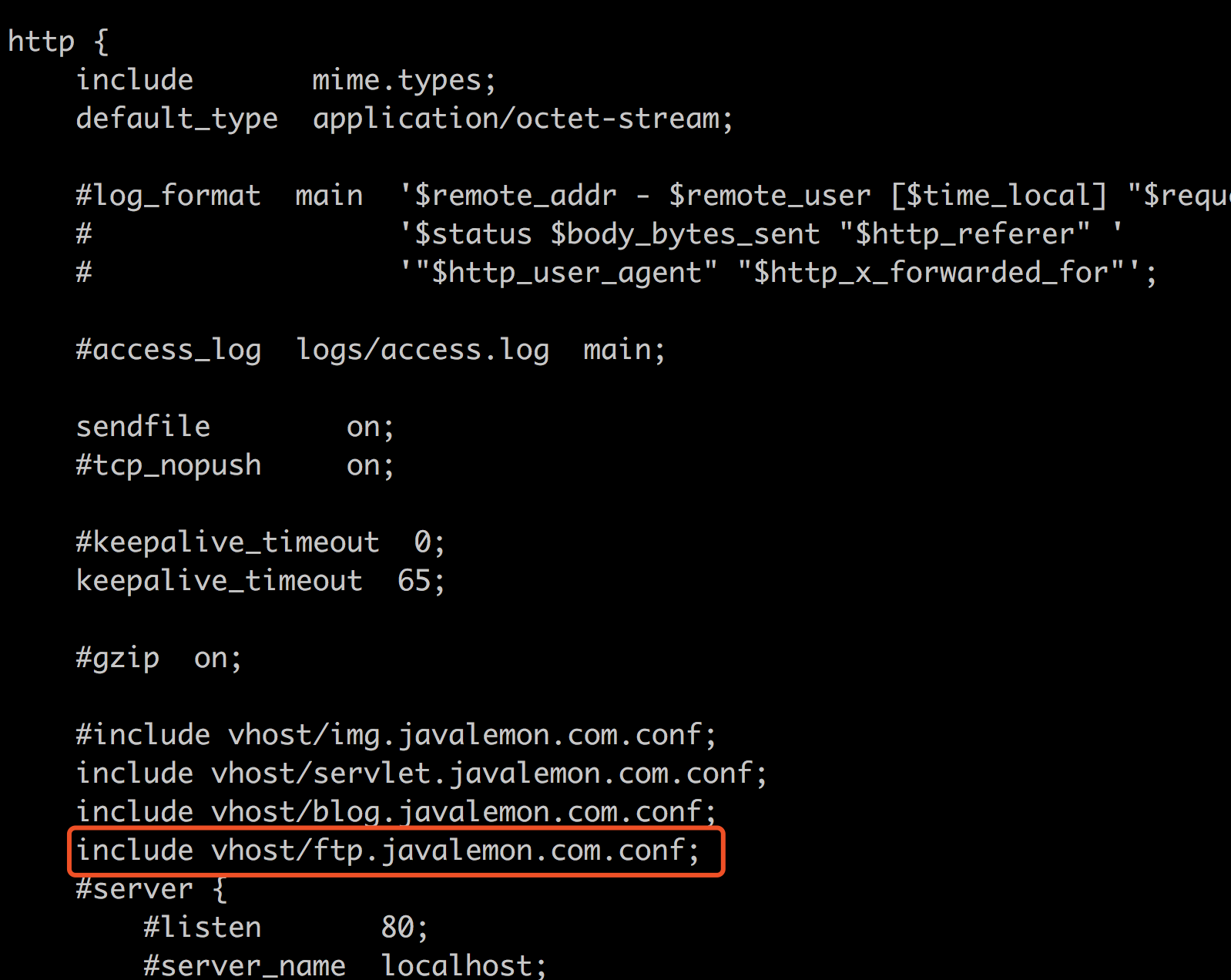
}修改conf下面的nginx.conf文件 在http标签下将上面的ftp.javalemon.com.conf引入 修改如下:
1
include vhost/ftp.javalemon.com.conf;

至此修改已经完成,测试,发布命令如下

测试
访问上面server中配置的域名
截图如下(是因为设置了autoindex on会以文件目录的形式展示):

访问其中的html文件路径 效果如下

有不足之处还望不吝赐教 欢迎关注
未经作者允许 请勿转载,谢谢 :)


